3 enkla sätt att bädda in en Tweet och varför du borde
Twitter blir popularitet varje dag eftersom sociala medier fortfarande är det mest effektiva sättet att marknadsföra ditt varumärke eller idé. För att hålla reda på förändringar och framsteg på andra plattformar har Twitter långsamt släppt sin nya layout med några bra nya funktioner under de senaste månaderna. Funktionen som kommer att ha störst effekt på att dela innehållet är möjligheten att bädda in en tweet till ett blogginlägg eller en artikel. Vad är så bra med det? Låt mig visa dig!
3 skäl till varför du borde bädda in en Tweet
Låt oss gå igenom flera anledningar varför du skulle vilja bädda in en tweet i ett inlägg eller en artikel.
Orsak # 1
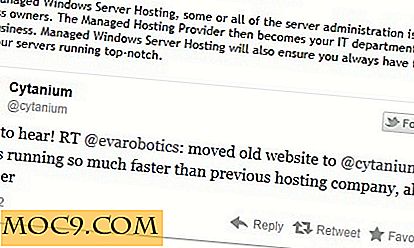
Möjligheten att visa tweets från nöjda kunder kommer att ge dig automatiska testimonialer att visa på din webbplats eller blogg som ger trovärdighet till ditt varumärke. När potentiella kunder bläddrar på din webbplats letar de efter skäl du är bättre eller annorlunda än någon annan som erbjuder samma tjänster eller produkter. Faktiska tweets om ditt företag eller din tjänst kan generera fler leads och konverteringar.

Orsak # 2
Om du byggt och underhåller din webbplats utan utvecklare erfarenhet kanske du inte vet hur du skapar annonser eller CTA-flikar för att generera leads. Du kan bädda in tweets som din CTA istället och uppnå samma resultat. Du kan skapa en inbäddad tweet för att erbjuda en gratis informationsguide eller eBook på ett ämne i utbyte mot deras kontaktuppgifter för att bygga din e-postlista. Utsikten går bort med information och kommer sannolikt att återvända till din webbplats för fler resurser.

Orsak # 3
Den främsta anledningen till att vi använder Twitter är att dela innehåll med likasinnade personer och att lära av vad de delar. Det finns ett otaligt antal artiklar om hur man får folk att dela med dig av ditt innehåll och var du ska placera knapparna för sociala delning på din sida eftersom vi alla söker artiklar för den information som någon annan kan dela för att öka vår kunskapsbas ämne. I varje underrubrik i ditt inlägg, placera en inbäddad tweet så att segment av din artikel kan delas utöver hela artikeln. Du kan få dubbla exponeringen från en enda artikel genom att göra lite extra förberedelse!

3 sätt att bädda in en Tweet
När jag först hörde om inbäddning av tweets såg det väldigt komplicerat ut. Jag kan läsa lite kod och har tagit några Code Academy-lektioner men jag är långt ifrån att kunna ändra koder på min hemsida. Jag är säker på att många av er tänker på samma sak så att jag ska visa dig tre enkla sätt att bädda in en tweet till din artikel som inte kräver att du känner till HTML-kodning.
1. WordPress Tweet Bädda in plugin
WordPress används ofta av nybörjare och mellanliggande webbutvecklare, så det verkar passande att börja med ett plugin för din WordPress-webbplats. WordPress Tweet Bädda in plugin är den enklaste modellen för att bädda in en tweet. Om du kan kopiera och klistra in kan du använda den här metoden. Hämta och installera plugin som du gör något WordPress-plugin. När du ser en tweet du vill bädda in, klicka på länken för att öppna hela artikeln. Kopiera URL-adressen från webbläsarens adressfält och ta den till din WordPress-kontrollpanel.
Öppna din nya postsida på fliken Visual där du normalt skriver ditt inlägg och klistra in webbadressen på en separat rad från annan text.

Klicka på Spara formulär och förhandsgranska hur det kommer att se ut i ditt inlägg.

2. Text till HTML Editor Tool
Vi ska bli lite mer snygga nu med hjälp av verktyg som gör allt hårt jobb för dig. Om du vill skapa en anpassad inbäddad tweet är det här ett bra alternativ! Om du inte vill avbryta din artikel med en faktisk tweet-box, använd det här alternativet för att placera en liten "Tweet This" länk var du vill tillåta delning av specifik text.
Öppna Text Editor Tool och skriv in vad du vill att den inbäddade tweet ska säga. Klicka på URL-kod för att skapa den kodlinje du kommer in i ditt nästa steg.

Öppna en ny postsida och skriv in den här koden i din HTML- flik:

Kopiera koden i kodfältet och klistra in den där den röda "Din Tweet Här" är. Klicka på fliken Visual eller Preview för att se hur den ska se ut. Du kan lägga till text innan koden ska tweeted med den (markerad i gul) som en subliminal ledtråd att detta är tweetable material.

Alternativt kan du också göra ett block citat som visas i en separat låda som en anpassad tweet. Markera den text- och kodlänk som du vill skapa block citat för i din HTML- flik. Klicka på fliken b- quote och spara dina ändringar. Förhandsgranska ditt inlägg för att se det visas som en separat ruta som du kan anpassa efter dina behov.

Sidan "Tweet This" är live och delas direkt från artikeln. När länken klickas öppnas ett Twitter-fönster som gör att tittaren kan RT och lägga till några kommentarer till den innan den skickas.
3. Direkt HTML
På samma sätt som de andra två metoderna ska vi kopiera och klistra in för att skapa vår inbäddade tweet. När du hittar en tweet du vill bädda in, öppna den och klicka på Detaljer och sedan Bädda in den här Tweet .


Ett fönster som innehåller HTML-koden och tweet-informationen öppnas. Kopiera koden och klistra in den i din HTML- flik, till den position där du vill att tweeten ska dyka upp. Klicka på Förhandsgranska för att se den visas i din artikel.
När du har experimenterat med alternativ så ser du det är väldigt lätt att göra! Ge det ett försök och vara stolt över dig själv för att tinka med kod och få ditt innehåll delat via en annan aveny. Låt oss veta hur det fungerade för dig!
Bildkrediter: Hus Sparrow vid Stort lagerfoto.