5 av de bästa Firefox Quantum-tilläggen för webbutvecklare
Ett växande antal webbutvecklare har bytt till Firefox de senaste månaderna, vilket orsakas av att Firefox Quantum släpptes efter att det förbättrat prestanda som ligger i nivå med Google Chrome.
Även om Firefox erbjuder anständigt verktyg för utvecklare som standard med innovativa funktioner som sin CSS Grid inspector, är det fortfarande möjligt att lägga till mer spännande funktioner i webbläsaren genom dess tilläggsekosystem.
Med det i åtanke är det några tillägg du borde försöka om du använder Firefox för webbutveckling.
Relaterat : 26 Firefox Quantum Om: Config Tricks Du behöver lära dig
1. Kompatera rapport

Compat Report hjälper dig att identifiera eventuella problem med webbläsarkompatibilitet när du utvecklar webbplatser eller webbapplikationer. Detta fungerar bara för CSS för tillfället.
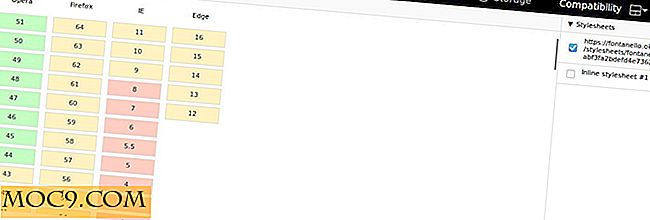
När du har installerat tillägget läggs en ny panel "Kompatibilitet" till utvecklarverktygen. Därifrån kan du se hur en viss webbplats förväntas utföra på alla större webbläsare
Browserversioner utan kompatibilitetsproblem är färgade gröna, de med några få problem i gult och de med flera i rött. Du kan gräva i specifika webbläsarversioner för att se exakta CSS-regler som orsakar problemen.
2. JSON Lite
Om du ofta arbetar med JSON API-skivor kan det vara tråkigt att visa JSON-data i webbläsaren. Detta beror på att webbläsaren inte formaterar det som standard som gör det svårt att läsa.

JSON Lite åtgärdar problemet genom att formatera JSON- och JSONP-svar med korrekt syntaxmarkering och en nodkollapsfunktion som är praktisk vid inspektion av stora JSON-data.

Om du inte behöver alla funktioner som JSON Lite tillhandahåller kan du bara aktivera den inbyggda JSON-tittaren i Firefox genom att skriva "om: config" i adressfältet och sedan söka efter devtools.jsonview.enabled . Ställ det på "true" genom att dubbelklicka på alternativet och ladda sedan någon JSON-fil i din webbläsare för att se resultatet.

3. Reagera Devtools

React är ett av de mest populära biblioteken idag i webbutvecklingsekosystemet. Om du utvecklar webbapplikationer med React ser du mycket värde i att använda webbläsarutvidgningen för att felsöka din kod.
När det är installerat kan du granska React-kod på vilken webbplats som helst. Add-on-ikonen kommer att visas i webbläsarverktygsfältet, och du får också en fliken React längs de andra DevTools-panelerna. Reaktionspanelen tillåter att inspektera ett React-träd, inklusive komponenthierarkin, rekvisita, tillstånd och mer.
Du kan också installera Vue.js devtools och Redux DevTools om du utvecklar med ettdera biblioteket.
Relaterat : Hur man anpassar Firefox Quantum New Tab Page och gör det ännu bättre
4. Fontanello

Fontanello ger ett riktigt snabbt sätt att identifiera typsnitt på vilken webbplats som helst. Med denna tillägg behöver du inte längre öppna devtools för att få reda på vilket typsnitt en webbplats använder. Fontanello visar de grundläggande typografiska stilerna av text i snabbmenyn i Firefox.
5. Wappalyzer

Har du någonsin undrat vilken teknik som används för att bygga dina favoritwebbplatser? Wappalyzer kan ge dig denna information med ett klick. Det kan upptäcka olika innehållshanteringssystem, e-handelsplattformar, webbservrar, JavaScript-ramar, databasprogram, analysverktyg och många fler.
Avslutar
Om du vill överbelasta ditt utvecklings arbetsflöde kan du inte gå fel med någon av de förlängningar som nämns ovan. Glöm inte att dela dina favoriter i kommentarfältet nedan.
Den här artikeln publicerades först i oktober 2010 och uppdaterades i mars 2018.