8 sätt att förbättra din WordPress laddningstid
Om du har bloggat länge kommer du att upptäcka att din blogg laddningstid blir långsammare och långsammare när trafiken ökar. Detta kan bero på ineffektiv kodning, för många bilder (eller annonsering) eller bara att du har aktiverat för många plugins som tar upp dina värdefulla serverresurser. Om ovanstående är sant för dig, är det dags för dig att göra några vårrengöring och börja effektivisera och optimera din webbplats.
Här är 8 sätt som du kan använda för att förbättra webbplatsens laddningstid.
1. Minska antalet bilder och bildstorlek på din webbplats
Bilder tar upp mycket bandbredd och kan i hög grad sakta ner sidans laddningstid. Ett av de bästa sätten att minska laddningstiden är att minska antalet bilder på din webbplats.
Det finns två huvudtyper av bilder som de flesta WordPress-bloggar innehåller: temabilder och postbilder . Tema bilder är de bilder som används i temat. Dessa kan vara sidhuvudbilder, de små bulletbilderna du använder för en lista, den lilla ikonen bredvid kommentarslänken och många fler. Om du inte är designern av ditt tema och du vet vad det gäller kodning, finns det verkligen inget mycket du kan göra. Du kan antingen leva med det eller ändra ditt aktuella tema till en som använder mindre bilder. För dem med viss kodkunskap kan du använda CSS Sprite för att kombinera flera bilder till en stor bild och använda CSS- bakgrundsposition för att flytta bilden runt (mer detaljer här).
Posta bilder är bilder du lagt in i dina inlägg för att illustrera dina poäng eller för att försköna inlägget. Om möjligt, minska antalet bilder som används i inlägget (inte mer än 5). Om din webbplats är en självstudieblogg som använder många skärmdumpar för att få dina poäng över (precis som Make Tech Easier), är det bästa sättet att optimera och komprimera bilderna innan de skickas in på din webbplats. Adobe Photoshop har den här funktionen " Spara för webben " som du kan använda för att optimera / komprimera dina bilder enkelt. De flesta gratis bildredigerare (till exempel GIMP) ger dig också möjlighet att komprimera dina bilder. Onlineverktyg som online bildoptimerare och JPEGWizard är också bra verktyg som du kan använda för att minska filstorleken på dina bilder.
2. Dela upp långa inlägg i flera korta sidor
Om du har vana att skriva långa inlägg (mer än 1500 ord) är det bäst att dela upp inlägget i flera små sidor. Det leder inte bara till en snabbare laddningssida, det är också lättare för dina besökare att läsa och smälta. I WordPress kan du enkelt dela ditt inlägg med märka. Läs här för mer detaljer.
3. Uppgradera till den senaste versionen av WordPress och plugins
Det är viktigt att du uppdaterar din WordPress och alla dina plugin till den senaste versionen. WordPress-teamet arbetar hårt för att se till att varje version av WordPress har en bättre prestanda än den tidigare versionen. Det enda sättet för dig att utnyttja sina ansträngningar är att följa utvecklingscykeln noggrant och uppdatera när en nyare version är tillgänglig.
4. Avaktivera oanvända plugins
De flesta av pluginsna introducerar extra javascript och css-fil till din webbplats och kväver din bandbredd. Om du inte använder någon av pluginprogrammen, se till att du avaktiverar dem och bli av med de olika javascript och css. Du kommer att bli förvånad över hur mycket snabbare din webbplats laddas när dessa oanvända plugins inte finns kvar.
Dessutom kolla din befintliga lista med aktiva plugins och se om någon av dem har överlappande funktioner med den senaste versionen av WordPress. Till exempel, före WP2.7, använde jag Admin Management Xtended plugin för att bättre hantera alla administrativa uppgifter. Med utgåvan av WP2.7 integreras de flesta av funktionerna i pluginprogrammet i själva mjukvaran, vilket innebär att jag nu kan dra nytta av plugin-programmet och frigöra de värdefulla resurserna.
Du kanske också vill kolla in WordPress-pluginsparariet regelbundet för andra plugins som kan göra samma funktion som dina befintliga plugins, men har bättre prestanda.
5. Installera WP-SuperCache
Om det finns ett plugin som du måste behålla måste det vara WP-SuperCache. SuperCache-plugin cachar din sida som en statisk HTML-fil. När dina besökare kommer till din webbplats, kommer de att serveras den statiska sidan istället för den faktiska sidan.
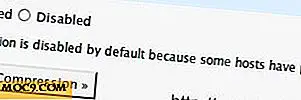
Om din webbhotell kan stödja komprimerad fil kan du ytterligare förbättra din laddningstid för webbplatsen genom att markera funktionen Aktivera komprimering på SuperCache-optionssidan. När det här alternativet är påslagen kommer den statiska HTML-filen att komprimeras som en gzip-fil, vilket gör filstorleken ännu mindre.
( Observera att komprimeringsfunktionen kanske inte fungerar för alla. Vissa har rapporterat problem med olika webbläsare. Testa det noggrant innan du använder det )

6. Effektivisering av ditt tema
Ditt tema (särskilt header.php och footer.php ) innehåller mycket redundant dynamiskt innehåll som enkelt kan ta upp värdefulla serverresurser. Du kan enkelt effektivisera det för att minska antalet php- och databasfrågor.
Här är ett exempel på hur du kan effektivisera din kod. Logga in på din kontrollpanel. Gå till temaredigeringsdelen och ladda upp Header- filen. Du borde se något så här (utan färgkodning):

(Skärmdump från klassiskt tema header.php i en HTML-editor. Beroende på vilket tema du använder kan resultatet variera.)
Så här ändrar jag något av det dynamiska innehållet (taggen) till textsträngar. Se även hur jag har minskat antalet poster i huvudfilen.

Genom att effektivisera ditt tema behöver webbplatsen inte fortsätta att gå tillbaka till servern för att fråga databasen, vilket innebär att tiden som ska laddas kommer också att bli snabbare.
7. Lägg till Expires-rubrik till statiska resurser
Ett av de bästa sätten att förbättra laddningstiden för din sida är att lägga till en Expires-rubrik för alla dina statiska resurser (som css-fil, javascript, bilder etc.). En Expires header är ett sätt att ange en tid som är tillräckligt långt i framtiden så att klienterna (webbläsare) inte behöver hämta något statiskt innehåll. Här är ett exempel på hur du kan lägga till Expires-rubrik på alla dina bilder.
Hämta din .htaccess-fil från din server.
Lägg till följande rader i filen:
ExpiresActive On
ExpiresByType bild / gif A2592000
ExpiresByType image / png AA2592000
ExpiresByType bild / jpg AA2592000
ExpiresByType image / jpeg AA2592000
A2592000 innebär att cachefilen utlöper en månad (i sekunder) från den tid besökaren besöker din webbplats.
8. Installera php_speedy
Av ovanstående kan du se att jag inte nämnde något om att komprimera och begränsa din CSS och javascript-filer. Det beror på att php_speedy har dem alla omfattas.
PHP Speedy är ett WordPress-plugin som optimerar din webbplats och minskar lastningstiden för alla dina sidor kraftigt. Vad det innebär är att komprimera och minska alla dina CSS- och javascriptfiler, ställa utgångsrubriken för CSS och JS-filen, effektivisera html-taggen och cachera den i servern för snabb laddning.
Vilka andra sätt använder du för att förbättra webbplatsens laddningstid?
Bildkredit: Purplemattfish