Aptana Studio: En värdig ersättning för Dreamweaver
Jag har varit ett bra fan av Dreamweaver. Även efter att jag migrerade till Linux Ubuntu använder jag fortfarande Dreamweaver (under Wine) för alla mina kodprojekt. För att säga sanningen är det trots allt inte en bra upplevelse att springa Dreamweaver i Linux med vin. Ibland kan dess prestanda sakta och teckensnittet och gränssnittet kan vara ganska fult och oöverträffat för hela OS-temat. Den enda anledningen till att jag fortfarande använder den är att jag inte har kunnat hitta en värdig ersättning för den. Quanta Plus, Bluefish, Geany, Netbeans, Eclipse, jag har provat dem alla, och enligt min mening är de inte lika bra eller användarvänliga som Dreamweaver. Det är tills jag hittade Aptana.
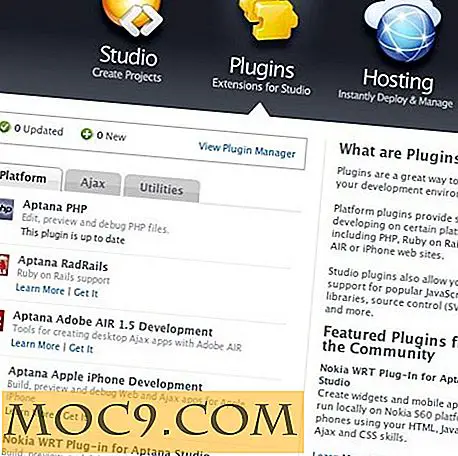
Aptana Studio är en gratis, öppen källkod plattform kompatibel IDE som stöder en mängd olika språk. Standard Aptana Studios redaktör levereras med fullt stöd för HTML, CSS och Javascript. Om du är en PHP eller Ruby On Rails-utvecklare kan du också få den att stödja koden du vill genom att lägga till respektive moduler via plugins. Plattformar som stöds av Aptana Studio inkluderar PHP, Ruby On Rails, Python, iPhone Web apps, Adobe Air, Nokia och AJAX.
Aptana är baserat på den populära Eclipse, så om du har varit ett fan av Eclipse (eller Dreamweaver), borde du inte ha något problem att vänja sig vid Aptana.
Saker som jag tycker om Aptana
Stöd olika plattformar
Aptana är fullt utdragbar med hjälp av plugins. Medan standard Aptana Studio redaktör kommer endast med fullt stöd för HTML, CSS och Javascript kan du installera respektive plugin för att lägga till PHP, Ruby On Rails, Python eller annan funktion. Pluginhanteringen är integrerad i studion, så det finns inget behov av att ladda ner pluginfilerna och installera det manuellt.

Automatisk komplettering
En sak som jag älskar om Aptana är dess taggar förslag, taggar förklaring och autocompletion funktionen. När du skriver en tagg visas en lista med liknande taggar och ger dig en förklaring av vad varje tag gör. Det här är också en funktion som jag tycker om i Dreamweaver och saknar mycket i de flesta IDE.


Taggar skiss
På sidofältet i redaktörens fönster ligger översiktsfönstret som gör att du snabbt kan komma åt någon funktion inom koden. Detta är en praktisk funktion som är användbar när du har en stor CSS-fil eller en lång lista med Javascript-funktioner.

Delad vy
Om du kodar HTML och CSS samtidigt måste du se de ändringar du gjort på CSS-filen på din HTML-fil direkt. Genom att placera de två filerna sida vid sida kan du snabbt göra ändringar i CSS-filen och visa resultatet på HTML-förhandsgranskningen.
Du kan också ha två ögonblick av samma fil, en i källläget medan en annan är i förhandsgranskningsläget. Detta gör det enklare för dig att kontrollera utmatningen av din kod.

Slutsats
Det finns fortfarande många andra funktioner i Aptana, såsom Cloud hosting, FTP / SFTP-stöd, inbyggd webbserver, AJAX-server, som jag inte nämnde, antingen för att jag inte använder dem eller jag har inte provat dem ännu. Men för de saker som jag har använt måste jag säga att jag är ganska imponerad av det.
En sak dock är installationen i Ubuntu inte så enkel som förväntat. Jag spenderade tid innan jag kan få det till jobbet. I min nästa handledning går jag igenom stegen för att installera Aptana på Ubuntu 8.10.
Har du provat Aptana? Älskar du det? Dela med oss i kommentarerna.