Lägg enkelt till Gesture Support på din WordPress Site
Google har underströk vikten av mobilt innehåll under de senaste åren. Om du är webbansvarig är det verkligen viktigt för din webbplats att vara mobilvänlig om du inte är oroad över trafiken från mobila enheter, vilket lätt kan utgöra 30% av den totala trafiken.
En viktig faktor för den mobila enheten är dess lilla skärm (jämfört med ett skrivbord), vilket är anledningen till att lyhörd webbdesign har blivit en populär lösning för att göra webbplatsen bättre i olika skärmstorlekar. En annan faktor som har blivit överlookad av webbansvariga är stöd för gester. De flesta, om inte alla, mobila enheter använder idag omfattande gestreaktioner (svep, nypa, dubbelkran, etc.) medan de flesta webbplatser fortfarande använder den vanliga muspekaren och klickar på sätt att navigera på webbplatsen. I den här artikeln ska jag visa dig hur du enkelt kan lägga till geststöd till din WordPress-webbplats.
Tocca.js är ett mycket enkelt javascript som kan upptäcka gesthandlingar som "knacka", "dubbeltacka", "swipe up", "swipe down", "svep åt vänster". Om du inte är en utvecklare vet du inte vad att göra med det. Det här är pluggen för Gestures. Den använder sig av Tocca.js-skriptet och lägger till geststöd till din webbplats.
Användande
1. Ladda ner gester från sin Github-sida. Extrahera arkivet och ladda upp mappen till din WordPress plugins katalog.
2. Aktivera plugin i plugin-sektionen i WordPress.
3. Gå till "Inställningar -> Gester". Här kan du konfigurera inställningarna.

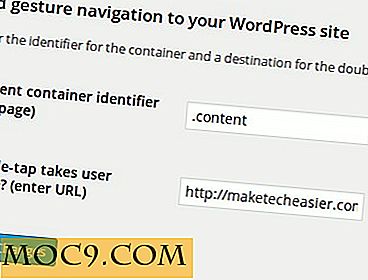
Fältet "Content Container Identifier" är området på webbplatsen där du vill aktivera gesten. Det är vanligtvis inställt på huvudinnehållet div. Till exempel, för vårt tema ligger huvudinnehållet under class="content" div, så kommer vi att ange .content i .content Content Container Identifier.
I nästa fält anger du webbadressen där användaren omdirigeras till när de dubbelklickar på webbplatsen. Detta är vanligtvis inställt på webbplatsens hemsida.
4. När du är klar klickar du på "Spara ändringar". Det är det. Du kan nu ladda din webbplats på din mobil och testa släng åt vänster / höger åtgärd.
Saker att notera
1. Plugin för Gestures beror på föregående / nästa tagg på ditt ämnesrubrik för att fungera. Vissa teman är kända för att avlägsna dessa taggar eftersom de inte är användbara i de flesta fall. WordPress SEO och flera andra plugins är också kända för att avlägsna dessa taggar. Om du inte kan få gester att fungera är det förmodligen orsaken.
Ett av sätten att ta itu med detta är att lägga till tidigare / nästa tagg i ditt ämnesrubrik. För att göra detta öppnar du functions.php-filen i din temapapp och lägger till den här raden i slutet.
add_action ('wp_head', 'neighbor_posts_rel_link_wp_head', 50); 2. Om du inte är säker på innehållsbehållarens identifierare för ditt tema kan du använda utvecklingsverktygen i Google Chrome för att hitta containerdivan. I Google Chrome högerklickar du på huvudinnehållsområdet och väljer "Inspektera element". Inspektionsfönstret kommer att dyka upp och markera den aktuella platsen där du klickar. Bläddra uppåt för att hitta dess förälder div. Det kommer troligen att vara den behållare som du letar efter.

3. För att testa gestens handling på skrivbordet, helt enkelt klicka och håll musen och dra åt vänster / höger. Detta motsvarar att sippra åt vänster och höger på mobilen.
Det är allt. Prova det och meddela om det här fungerar för dig.