Skapa enkelt en webbapp med Wix-kod
Detta är en sponsrad artikel och gjordes möjlig av Wix. Det faktiska innehållet och åsikterna är de enda synpunkterna på författaren som upprätthåller redaktionellt oberoende, även när ett inlägg sponsras.
När det gäller att skapa en webbplats, om du är en utvecklare kan du använda DIY-tillvägagångssättet och koda och vara värd för allt själv. Om du är en slutanvändare / konsument, precis som de flesta av oss, kan du använda en webbbyggareprogramvara för att skapa vackra webbplatser med bara några klick.
Wix tillhör den senare, eftersom det är en webbbyggare som gör att du kan skapa gratis vackra webbplatser med bara några musklick. Men med införandet av Wix Code har det suddat linjerna mellan att göra det själv och att använda en webbbyggare. Du kan nu göra båda.
Om du bygger en webbapps eller en dynamisk webbplats måste du använda komplicerat techjargon som databaser, formulär och javascripts för att bygga en interaktiv webbplats. De flesta webbbyggare tillhandahåller inte sådana verktyg, eftersom det ger massor av komplikationer till deras app.
Wix Code lägger till sådana saker i sina befintliga webbbyggande verktyg utan komplikation. Det erbjuder flera mallar för dig att bygga och hantera dina databaser, formulär och låter dig också lägga till javascript-kod på din webbplats. Bäst av allt kan du använda funktionen för dynamiska sidor för att snabbt fylla innehåll från databasen, vilket gör det mer som ett Content Management System snarare än en webbplatsbyggare.
I exemplet nedan kommer vi att skapa en enkel Skapa Tech-enklare blogg och lägga till dynamiska funktioner från Wix-koden.
Konfigurera en ny webbplats med Wix
Förutsatt att du är ny hos Wix kan du börja med att registrera dig för ett konto hos Wix. När du har skapat ett konto kommer du att bli uppmanad att skapa din webbplats.
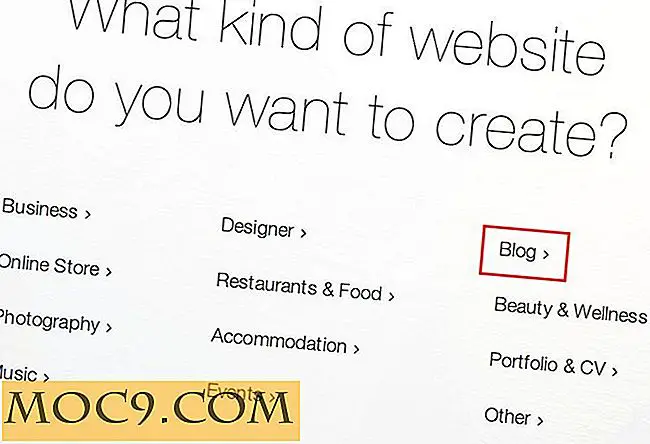
Nästa kommer det att be dig välja vilken typ av webbplats du vill skapa. Eftersom jag kopierar en Make Tech Easier-blogg har jag valt "Blog" -alternativet.

Nästa skärm kommer att fråga dig hur du vill skapa din webbplats.

Wix ADI använder sig av artificiell intelligens för att automatiskt skapa en webbplats för dig. Om du föredrar att gå manuellt, välj Wix Editor-metoden. (För att komma åt Wix-kod måste du använda den senare. Om du har valt Wix ADI kan du ändå växla till redigeringsläget senare.)
För detta exempel använde jag Wix Editor som jag ville ha full kontroll över webbplatsens utseende. Därifrån kan du börja med en mall. (Det finns tusentals av dem.)

För att hålla det enkelt började jag med en tom mall med en klassisk layout. Följande bild är hur den ser ut.

Åtkomst till Wix-kod
För att komma åt Wix-koden, gå till "Verktyg" och kolla alternativet "Utvecklarverktyg".
Du kommer nu att se en ny "Site Structure" kolumn. Här kan du få åtkomst till alla Wix-kodfunktioner.

Skapa databaser för att lagra inlägg
En av de stora funktionerna i Wix Code är databasfunktionen som låter dig skapa databaser (aka Collection) och lagra data i den. För en blogg måste vi skapa en databas för att lagra alla våra inlägg. Klicka på "Lägg till ny samling" i databasen. Ge din samling ett namn och ange dess syfte. Det finns flera databasstyper som du kan välja mellan, allt från användargenererat innehåll, medlemsinsändning, privata data etc.

När samlingen är skapad kan du börja lägga till fält och data i den.

Det vi har skapat är en Posts-databas som innehåller titeln, innehållet, det publicerade datumet och olika aspekter av ett blogginlägg. Därefter måste vi fylla i databasinnehållet till huvudsidan.
Dynamiska sidor
Dynamiska sidor är mer som en mallsida där du kan skapa en design och ansluta den till databasen, och den kommer automatiskt att fylla i alla objekt i din databas till framsidan under egna webbadresser. Till exempel har vi sex inlägg i databasen. Med en enda dynamisk sida kan vi få det att visa alla inlägg på huvudsidan. Detta sparar dig ansträngningen att manuellt skapa en enda sida för varje inlägg. Det finns två huvudtyper av dynamiska sidor i Wix-koden - en är för att visa ett enskilt objekt, medan det andra är för kategori (en samling liknande artiklar i en lista).
Nedan visas hur du skapar dynamiska sidor och länkar dem till webbplatsen.
1. På den flytande verktygsfältet klickar du på den första ikonen och väljer "Dynamiska sidor." Klicka på knappen "Lägg till på plats".

2. Välj "Produktsida" från popupen.

3. I webbadressen välj fältet (i databasen) som du vill använda den för webbadressen. I det här fallet ställer jag in "titeln" för att vara URL-adressen.

4. Utforma sedan sidan och lägg till fält från databasen. Med varje element du drar till sidan kan du klicka på knappen "Anslut till data" för att länka den med fältet från databasen. Till exempel slog jag ett "Header 1" -element till sidan och länkade det till "Titel" -fältet i Posts-databasen.

Och jag gjorde detsamma för den presenterade bilden, postinnehållet etc.

5. När du är klar med designen kan du förhandsgranska den och se hur den ser ut på framsidan.

6. Nästa steg är att länka den dynamiska sidan från startsidan. Ladda hem hemsidan och lägg till en Repeater-widget från avsnittet "Listor och galler". Anslut widgeten till Posts-databasen och länka varje element i widgeten med fälten i databasen. Under avsnittet "Länken ansluter till", bläddra ned och välj "Inlägg" i avsnittet Dynamiska sidor.

Det är allt.

Vad du kan se är att vi bara har skapat en dynamisk sida, och det genererar automatiskt alla sidor för varje objekt i databasen. Du kan göra samma sak för att lägga till en kategori dynamisk sida också.
Lägger till javascript på sidor
Om du är en kunnig javascript-kodare kan du lägga till javascript för varje ytterligare funktion på varje sida. Om du till exempel har lagt till ett användarformulär på din sida kan du använda javascript för att validera formulärfältet innan du skickar in.
Obs! För att lägga till javascript-kod på en sida, gå till en sida (eller den sida där du vill att koden ska visas) och klicka på "Sidkod" -knappen längst ner i koden. Ett fönster kommer att visas, och du kan lägga till din kod där.

1. Vi har skapat en enkel blankett som samlar förnamn, efternamn och e-postadress från användaren. För detta formulär vill vi validera e-postadressen och se till att fältet "Bekräfta e-post" är detsamma som fältet "Email".
2. Lägg till följande kod i avsnittet "Sidkod":
$ w.onReady (funktion () {const validateEmail = (otherEmailElementId) => (värde, avvisa) => {låt otherEmailElement = $ w (otherEmailElementId); om (value === otherEmailElement.value) {otherEmailElement.validity.valid = true; otherEmailElement.resetValidityIndication (); return;} console.log ("E-post och bekräfta att dina e-fält inte matchar"); otherEmailElement.validity.valid = false; otherEmailElement.updateValidityIndication (); avvisa ("E-post och bekräfta e-post Fältet matchar inte ");}; $ w (" # emailConfirmInput "). OnCustomValidation (valideraEmail (" # emailInput ")); $ w (" # emailInput ") .CustomValidation (valideraEmail (" # emailConfirmInput ")); onBeforeSave (() => {let validationMessage = ''; om (! $ w ('# emailInput') .giltigt) {om (! $ w ('# emailInput') .värde) valideringMessage + = 'Var god ange en e-postadress \ n', annars om ($ w ('# emailInput') .värde! == $ w ("# emailConfirmInput"). värde) {validationMessage + = 'E-post och Bekräfta e- matchar inte \ n ';} $ w (' # validationMessages '). text = v alidationMessage; $ W ( '# validationMessages') expanderar (). } else $ w ('# validationMessages'). kollaps (); }); }); Detta kommer att validera e-postadressen och visa felmeddelandet om e-postadressen är ogiltig.

Det finns mycket du kan göra med Javascript. Kolla in exemplen här för mer information.
Externa API: er
Detta är det enda steget där det kan bli mer komplicerat. Wix-kod integreras nu med externt API, så du kan enkelt ansluta till tredje parts tjänster som Amazon, Dropbox, Google Drive, Twitter, IFTTT, Zapier etc. Jag kommer inte att gå in i detaljer här, men om du är intresserad kan kolla in deras API-dokumentation.
Slutsats
Om du inte är tekniskt kunnig eller en utvecklare kan byggandet av din egen webbplats vara en tråkig uppgift. Wix har gjort ett bra jobb för att skapa webbplatsbrott. Med Wix-koden går det längre och ger dig mycket kontroll över din webbplats. Du har nu tillgång till komplicerade verktyg för webbutvecklare och fullständig kontroll över hur din webbplats ska fungera, allt gjort med ett enkelt klick, dra och släpp utan någon kodningsupplevelse krävs.
Kudos till Wix för att skapa ett sådant lättanvänt verktyg som löser många problem.
Prova Wix Code och låt oss veta vad du tycker om det.
Wix-kod