Bädda in Google-teckensnitt till din WP-blogg
Hur många av er har faktiskt testat din webbdesign på olika webbläsare och datorer innan du startar webbplatsen? Jag slår vad om att några av er gör det. Vet du att det som ser bra ut på ett operativsystem (till exempel Mac) verkligen kan se dåligt ut på en annan, till exempel Windows? Huvudskälet är att de teckensnitt som används i Mac-systemet inte är tillgängliga i Windows OS. Substituerad typsnitt används av datorn (utan teckensnitt) och det här kan verkligen skruva upp din webbdesign. Ett bra sätt att övervinna detta är att använda ett webbfont som stöds av de flesta webbläsare, så att din webbplats ser väsentligen ut oberoende av vilken webbläsare eller dator du använder.
Under I / O-utvecklarkonferensen i juni 2010 introducerade Google Google Font - en serie öppen font, som du kan bädda in och använda på din webbplats. Alla teckensnitt är värd på Googles server, så alla webbläsare kan använda den utan stor ansträngning. För närvarande finns det 18 olika teckensnitt (i denna post) som du kan välja mellan och jag är säker på att fler kommer att läggas till biblioteket i framtiden.
Förhandsgranska teckensnittet
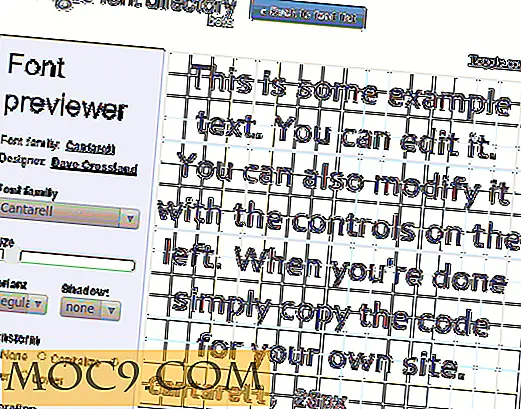
Förutom Google-tecknet släppte Google också förhandsgranskaren av Google Font, som låter dig förhandsgranska teckensnittet innan du lägger in det på din webbplats.

Användningen är enkel. Du måste bara skriva in någon anpassad text, spela runt med inställningarna (typsnitt, storlek, varianter, avstånd mm) för att hitta den bästa passformen för din webbplats.

När du väl är nöjd med resultatet, ta bara koden och lägg den in i din webbplatsdesign.

Bädda in Google-teckensnitt till din WordPress-webbplats
Om du använder en WP-driven blogg, så här kan du bädda in och använda Google-teckensnitt på din webbplats.
Gå till Google teckensnitt, hitta din favorit typsnitt och ta tag i "Bädda in" -koden. Till exempel:
Öppna filen "header.php" i din aktiva temapapp. Sätt in koden före taggen.

Om du vill använda Google-teckensnittet på hela webbplatsen öppnar du filen "style.css" från den aktiva temalmappen och klistrar in den återstående koden som du tagit från Google Font-webbplatsen.
kropp {font-family: 'Cantarell', serif; typsnittstorlek: 28px; typsnittstyp: normal; font-vikt: 400; textskugga: ingen; text-dekoration: ingen; text-transform: ingen; brevavstånd: 0em; ordavstånd: 0em; linjehöjd: 1em; } Alternativt kan du ändra css i enlighet därmed om du bara använder den för en liten del av din webbplats. Till exempel
span.custom_font {font-family: 'Cantarell', serif; typsnittstorlek: 28px; typsnittstyp: normal; font-vikt: 400; } Spara filen header.php och style.css och ladda upp dem till din server. Om du använder ett cacheplugin, glöm inte att rensa cacheminnet.
Det är allt. Prova det och meddela om det fungerar för dig.
Bildkrediter: til01