Visa din webbplats i olika IE-webbläsare samtidigt
Ett av problemen som många webbdesigners står inför är kompatibilitetsproblemet mellan Internet Explorer och andra webbläsare. När designen och inriktningen ser bra ut i Firefox och Safari, är det ganska troligt att det kommer att bryta i Internet Explorer. Vad som gör det värst är att även inom de olika IE-webbläsarna kanske koden inte fungerar som förväntat. Vad som fungerar i IE 7 betyder inte att det kommer att fungera i IE 6. Med utgåvan av IE 8 verkar det inte göra hela problemet enklare (det finns en funktion i IE 8 som låter dig visa webbplatser i IE 7-läget, men det löser fortfarande inte det grundläggande problemet).
Det andra problemet är att Microsoft inte tillåter dig att installera flera versioner av IE i samma Windows (om du inte hackar det). Om du installerar IE 7, ersätter den automatiskt IE 6 och om du uppgraderar till IE 8 är din IE 6 och 7 borta. Även om du vill testa din webbplats i de olika IE-webbläsarna, kommer du inte att kunna göra det (enkelt) inom samma Windows.
Om du står inför problemen ovan kan IETester vara lösningen för dig.
IETester är en Windows-baserad programvara som låter dig se din webbplats i IE5.5, IE 6, IE 7 och IE 8 samtidigt. Det kräver inte att du installerar alla IE-webbläsare, förutom att du behöver IE 7 för att den ska fungera korrekt.
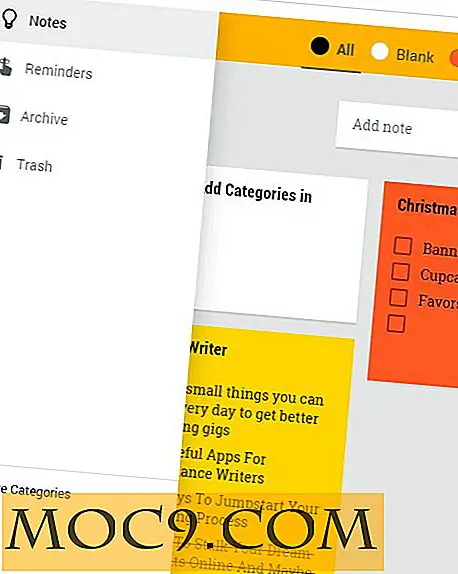
När du först öppnar IETester kommer du att upptäcka att gränssnittet är mycket likatat Microsoft Office 2007, särskilt med menyfältet Ribbon.

På linjen Ribbon finns knappar som låter dig se din webbplats i IE 5.5, IE 6, IE 7 och IE 8. En bra sak är att det låter dig öppna webbläsaren i flikar så att du enkelt kan byta från en webbläsare till en annan . Du kan också placera dem sida om sida för att visa effektiviseringseffekten simulativt.


IETester går inte bra med IE 6. Om du fortfarande använder IE 6 i ditt system kommer du att upptäcka att du inte kommer att få åtkomst till fliken IE8 och programvaran kraschar regelbundet. Lösningen på detta är att uppgradera din webbläsare till IE 7.
Ett annat problem som jag har funnit är att även om du har IE7, om den första fliken du öppnar i IETester är IE 6 kommer programvaran att krascha. Vad jag gjorde för att övervinna detta är att först öppna en IE 7 eller 8 flik och följ sedan i fliken IE 6. Allt ska fungera bra då och då.
Om du har installerat Debug-fältet från samma utvecklare kan du till och med öppna felsökningsfältet för att kontrollera flödet av din kod och jaga buggen.

Det finns också ett alternativ för dig att visa källkoden direkt i mjukvaran. Det låter dig även se hur IE tolkar din kod.

Medan IETester fortfarande är i alfaversionen har jag funnit det vara användbart och stabilt. Det finns ingen tvivel kvar i programvaran, men den övergripande erfarenheten har varit en mycket positiv. För webbutvecklare och designers är det här definitivt en bra programvara du måste ha.
Fungerar IETester för dig? Vilka andra sätt använder du för att kontrollera din webbplats för kompatibilitet med kors webbläsare?