Så här lägger du till Google Analytics webbplatshastighetsspårningsfunktion till din WordPress-webbplats
Google har nyligen lagt till en ny funktion i sin Analytics-programvara, så att du kan spåra webbplatsens laddningshastighet nu. Om du inte är medveten, har Google i sitt försök att göra webben snabbare lanserat en rad verktyg för att hjälpa webbansvariga att förbättra sin webbplatshastighet. Det finns Google Instant där användarna kan hitta vad de vill ha, även innan de slutade skriva. Instant Preview för att möjliggöra för användarna att förhandsgranska webbplatsen från sökresultatet, Page Speed Chrome extension som kör prestationstester baserat på en uppsättning bästa metoder som är kända för att minska sidladdningstiden och nu Site Speed Report .
Varför finns det behov av en snabbare webbplats?
Istället för att diskutera fördelarna, låt oss prata om nackdelarna. En långsam lastningsplats kan påverka besökarnas användarupplevelse. De flesta människor väntar inte mer än 10 sekunder för att webbplatsen ska laddas. Om din webbsida inte laddas upp inom 3 sekunder, kommer de att gå.
Dessutom kan en långsammare målsida också påverka din konverteringsfrekvens och rankas också i Google-sökning. Om du vill ha en hög ranking (i Googles sökresultat) måste du ha en snabb laddningssida.
Lägga till funktionen Analytics Spårningsspårning manuellt
Den nya funktionen för spårningsspårning av spår spårar hastigheten på din webbplats och låter dig ta reda på vilken sida som är snabb / långsam, hur varierar den mellan geografiska områden eller webbläsare.
Om du använder WordPress och du lägger till Google Analytics-kod manuellt måste du bara infoga en ny kodlinje för att implementera funktionen för snabbspårning av webbplatser.
Öppna din temafil där du placerar Google Analytics-koden (troligtvis är header.php ). Sätt in koden
_gaq.push ([ '_ trackPageLoadTime']);
under linjen
_gaq.push ([ '_ track']);
Den resulterande koden kommer att vara:
Spara och ersätt filen i servern. Det är allt.
Lägga till funktionen Analytics Spårningsspårning med pluggar
Om du använder ett plugin för att lägga till din Google Analytics-kod uppdateras de flesta av dem (från det här inlägget) inte för att inkludera den här nya funktionen än. Du kan antingen vänta ut att utvecklaren lägger till funktionen eller inaktivera plugin och lägg till koden manuellt.
För att lägga till koden manuellt måste du bara gå till Utseende -> Editor och ladda header.php filen. Lägg till Google Analytics-koden (med spårningsfunktionen för webbplatsen) strax före märka.
Visa din webbplats Speed Analytic
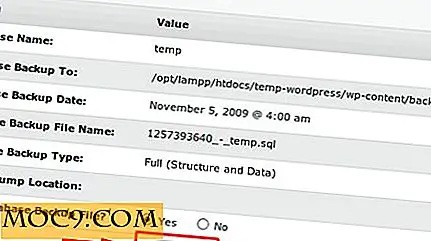
Sidhastighetsspårningsfunktionen är som standard inaktiverad. När du har lagt till koden kommer det ta flera timmar att visas på din Google Analytics-sida. Gå till Min sajt -> Rapporter -> Innehåll . Du bör se en ny post "Webbplatshastighet" under avsnittet Innehåll.
![]()