Förbättra din WordPress-prestanda med W3 Total Cache
Om det finns något plugin som kan förbättra prestanda för någon WordPress-blogg med mycket, måste det vara W3 Total Cache. Detta är ett väl utformat cacheplugin som används av många populära webbplatser, liksom den här gör Tech Easy-bloggen.
Varför behöver du ett cacheplugin?
När du laddar upp en sida på en WP-webbplats måste servern först fråga databasen för relevant innehåll och formatera sedan innehållet i HTML-format innan du skickar till webbläsaren för att se. Det här är bra om din webbplats bara har 10 eller 20 besökare per dag. Om du emellertid får tiotusentals läsare varje dag, kommer din CPU-arbetsbelastning också öka exponentiellt och kraschar så småningom. Det är också därför att många platser gick ner när deras inlägg når framsidan av Digg (även Digg-effekten).
Vad ett cache-plugin gör är att lagra den dynamiskt genererade sidan i ett statiskt HTML-format. När en besökare besöker din webbplats, serveras den statiska sidan till besökarna istället för att hämta den från databasen. I det här fallet kommer det att lindra arbetsbelastningen på din CPU.
W3 Total Cache: En allt i en cache-lösning
W3TC är mer än bara ett cacheplugin. Det är faktiskt en kombination av olika funktioner för att optimera din webbplats.
Det finns 4 huvudaspekter av W3 Total cache
- Sidkachning
- Databas cachning
- Minifiera skript
- Content Delivery Network
Sid Caching
Det här är den del där en statisk HTML-version av din webbplats genereras och visas för dina besökare när de besöker din webbplats.

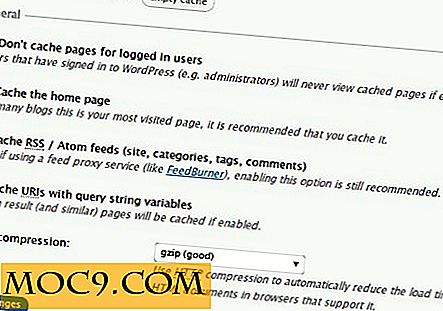
I Inställningarna kan du avgöra om du ska cache sidor för inloggade användare och hemsidan. Du kan även konfigurera livslängden för cacheminnet och användaragenterna i webbläsaren. Om du använder ett mobiltema kanske du vill lägga till den mobila enhetens användaragent i listan så att mobiltemat (istället för den cachade sidan) visas på mobilenheterna.
Minifiera ditt script
Minifiera din CSS och javascript är ett bra sätt att minska filstorleken på din webbsida, vilket i sin tur minskar din webbplatss laddningstid. På sidan Inställningar kan du konfigurera W3TC för att minska din HTML-kod, Javascript och CSS.

Databas cachning
För att minska antalet databasfrågor cachar W3TC databasfrågan och håller den aktiv under en tidsperiod. Under denna tidsperiod laddas alla databasfrågor från databasens cache, vilket minskar hur många gånger servern ska gå till databasen för att hämta objekten. När utgångstiden är uppnådd, kommer pluginet att cache databasfrågor igen.

Content Delivery Network
Om du inte ser mycket trafik är chansen att du inte behöver använda en CDN. Vad en CDN gör är att ladda ditt innehåll (till exempel bilder, css, javascriptfiler) från en extern server som ligger närmast besökarens geografiska läge för att uppnå en snabbare laddning av innehållet samt att minska serverns bandbredd.

W3TC arbetar med flera CDN-företag, inklusive Amazon CloudFront, S3 och även ditt eget FTP-konto. Du kan välja att ladda dina wp-includes / files, aktiva temafiler och till och med minifiera CSS och JS-filer från din CDN. Det finns också alternativ för dig att konfigurera vilka filtyper som laddas upp till din CDN.
Checkar ut prestanda för W3TC
När du har installerat och konfigurerat plugin kan du logga ut från instrumentpanelen och gå till din webbplats. Högerklicka på webbläsaren och välj "Visa källa ". Bläddra ner till botten och du kommer att se W3TC-meddelandet. Detta ger dig en bra bild av hur snabbt din webbplats laddas.

Alternativt kan du också utföra webbplatshastighetsprov före och efter att du har implementerat plugin för att se skillnaderna.
Låt oss veta i kommentarerna om W3TC-plugin fungerar bra för dig.
Bildkredit: gibb626




![Hur gör datorns skärmsläckare rörelsekänslig med din webbkamera [Windows]](http://moc9.com/img/yawcam-yawcam.jpg)
![Få 46% rabatt på Lytro Illum-kamera [MTE-erbjudanden]](http://moc9.com/img/mtedeals-100815-lytro-illum-camera.jpg)

