Förstå WordPress Theme: Grunderna för att skapa ditt eget WP-tema
Det finns en mängd gratis och premium WordPress teman som du kan hitta över hela webben. Du kommer någon gång att upptäcka att du kan spendera timmar att försöka ändra temat, så det är skräddarsydd för hur du vill ha det. Ibland är det lättare att skapa din egen från början och inte hantera huvudvärk som kan hända med anpassning av ett befintligt WordPress-tema. Den här guiden hjälper dig att förstå grunden för ett WordPress-tema och hur du skapar ett enkelt tema.
Jag rekommenderar att du bekanta dig med WordPress-filstrukturen innan du börjar, genom att analysera så många WordPress-teman som möjligt ( Obs! Du måste ha en grundläggande förståelse av HTML och CSS .)
Komma igång
Börja med att börja koda upp temat, du måste förstå att WP-temat är som alla andra HTML-webbsidor, förutom att det är kodat med PHP. Trots det behöver du inte vara en PHP-expert för att göra ett WP-tema. Mitt råd är:
- Först få en fungerande ren HTML-sida igång (Du kan enkelt göra det med en WYSIWYG-webbredaktör).
- Öppna HTML-webbsidan i en textredigerare och skiv upp den till olika delar (vi kommer att förklara mer om det senare)
- Infoga i PHP-koden
WordPress-filstruktur
Den grundläggande filstrukturen för ett WordPress-tema är som följer:
- Style.css - Styvelistan innehåller alla formateringar och stilar i temat
- Index.php - Det här är den viktigaste WordPress-temafilen som binder alla andra filer tillsammans
- Header.php - Håller alla huvudinformation. Om alla filerna klumpades ihop skulle det också vara början på WordPress-temat
- Sidebar.php - Den har all kod för sidofältet
- Footer.php - Håller sidfoten
Andra filer som du också hittar i ett WordPress-tema är:
- Single.php - En enda bloggpostkod
- Comments.php - Här placerar du koden för att styra beteendet hos bloggkommentarerna
- Page.php - Kontrollerar beteendet hos dina enskilda sidor
- Search.php - Det här är om du vill lägga till sökfunktion till ditt WordPress-tema
- Searchform.php - Kontrollerar hur sökrutan beter sig
- 404.php - Anpassa målsidan om dina läsare får ett 404-fel
- Functions.php - Ett sätt att ytterligare anpassa ditt WordPress-tema
- Arkiv php - Så här visar du arkivresultatet
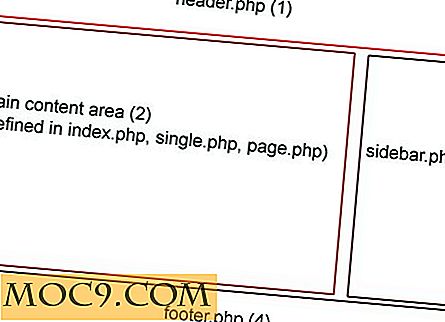
En enkel layout av temat

När du har fått din HTML-webbsida klar kan du börja skiva med hjälp av ovanstående layout som en guide.
Till att börja med kan du antingen använda ett befintligt WordPress-tema som utgångspunkt (WordPress-standardtemat är bra att börja med. Du behöver inte koda upp den från början, bara ändra nödvändiga saker kommer att göra). Eller om du är äventyrlig kan du bara börja kodning utan en.
Huvudindexmall (index.php)
Jag föreslår att du börjar med Index.php eftersom det här är filen som binder alla andra WordPress-filer tillsammans. Det första steget är att ringa upp huvudfilen. Detta görs genom att lägga till
Nästa viktiga kod du ska lägga till i huvudindex-filen är att berätta för WordPress hur man beter sig om det finns blogginlägg. Detta uppnås genom att ange
Du anger sedan kod på hur sättet ska struktureras. Detta kommer att variera beroende på hur du vill att din sida ska se ut. Exempelvis kommer utseende av magasin att vara annorlunda än en bloggtyp. Efter att du har skrivit in din kod måste du lägga till följande rader som kommer att berätta för WordPress vad som händer om det inte finns några inlägg:
När du har angett sidans beteende måste du ringa sidofältet och sidfoten. Detta görs genom att lägga till följande rader av kod:
På det hela taget borde det se ut så här:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Stylesheet (style.css)
Den kaskad stilmallen innehåller all formatering och stilar för ditt WordPress-tema. Detta ger mer flexibilitet till ditt tema istället för att du kodar dem i varje enskild fil. Den är skapad precis som vilken stil som helst. Om du behöver en uppdatering, kolla in W3-konsortiets CSS-stilguide.
Header File (header.php)
Rubrikfilen är som början på en HTML-fil. För det mesta kan du bara kopiera och klistra in från standardtemat. Den grundläggande koden som kommer att finnas i huvudfilen är enligt följande:
Sidpanel (sidebar.php)
Sidopanelen är hur du vill att sidofältet ska se ut. Du kan ha mer än ett sidofält. Vi skapar dock ett enkelt WordPress-tema, så vi kommer att hålla fast vid en. Folk brukar vilja placera widgets på sidofältet, så du borde lägga till kod för att säkerställa att ditt WordPress-tema stöder widgets. Du kan också ha några vanliga sidomycken som du vill ha utan att behöva använda en widget. Sidofältet är som följer:
Koden ovan kommer att kontrollera om temat stöder widgeten. Om ja, laddar det allt widgetinnehåll på mallen. annars kommer ingenting att visas på mallen.
För att widgetisera ditt tema, lägg bara till följande kod till dina functions.php
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => '
', )); ?>
Footer (footer.php)
Footer-filen stänger WordPress-temat. Du kan placera allt du vill ha i sidfoten. Du ser vanligtvis upphovsrättsinformationen här. Den grundläggande koden för att skapa footer-filen är:
Place whatever footer information you want to place here
Som jag sagt tidigare, om du aldrig skapat ett WordPress-tema, men du är kunnig i CSS och HTML, kolla in strukturen i befintliga och olika andra WordPress-teman och börja skapa ditt eget WordPress-tema.